Создание первого HTML документа
Итак, мой юный друг! Давай сразу к делу!
Мы на первом же уроке создадим свою первую html-страницу. А это, по сути, и есть сайт. Сейчас просто по порядку повторяй за мной, можешь сильно не вникать, потом все объясню))
Открой «рабочий стол» на своем компьютере
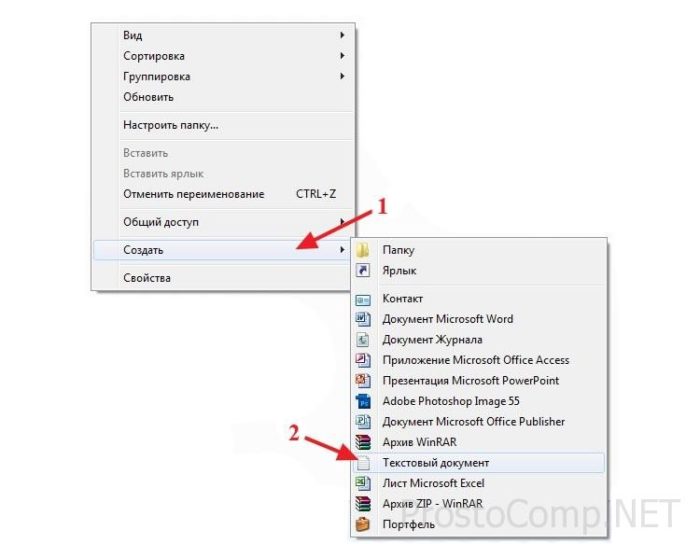
Нажми правой клавишей мыши на любое свободное от ярлычков место, нажми на вкладку «создать», затем «текстовый документ»

После этого на рабочем столе появится документ «новый текстовый документ.txt»

Давай, откроем документ, там пусто! А теперь скопируй текст, что ниже и вставь его в свой документ:
<html>
<head>
<title>Это текст заголовка</title>
</head>
<body>
Привет!!!
</body>
</html>Теперь закрой документ. Когда будешь закрывать, сохрани содержимое.
И последнее, переименуй свой документ. Нажми на него правой клавишей мыши и выбери переименовать. Давай назовем его «Привет.html»
Если ты все правильно сделал, то твой документ поменяет картинку на иконку браузера «гугл хром», «опера» и т.д.

Ура!!! HTML-страница готова, открывай!!! На белом фоне браузера скромно присутствует слово «привет!!!», а ты чего ожидал от первого урока)))
