Этот урок продемонстрирует как сделать так, чтобы на Web-странице что-то происходило (не важно, что) после нажатия на кнопки клавиатуры.
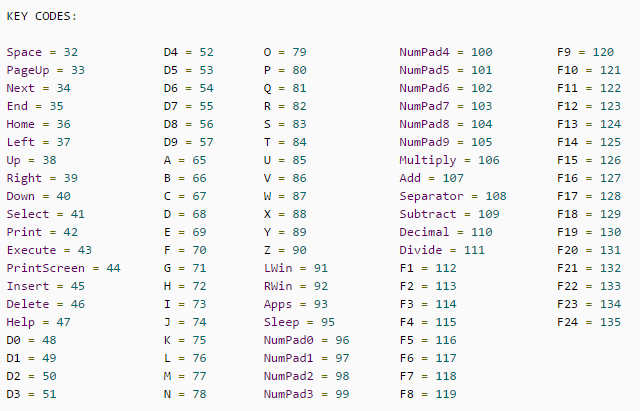
Начнем с того, что каждая кнопка клавиатуры имеет свой уникальный код. Например, кнопка «v/м» имеет код «86», а у кнопки «с/с» код «67». В конце урока будет приведена подробная таблица кодов всех кнопок клавиатуры, а пока давай сделаем так, чтобы при нажатии на кнопку «v/м» экран становился фиолетовым, а принажатии на «с/с» желтым.
В HTML кроме ссылки на script.js ни чего добавлять не будем
цвет.html
<script src = "script.js"></script>script.js
addEventListener("keydown", function(event) {
if (event.keyCode == 86)
document.body.style.background = "violet";
});
addEventListener("keydown", function(event) {
if (event.keyCode == 67)
document.body.style.background = "yellow";
});
addEventListener("keyup", function(event) {
if (event.keyCode == 86 || event.keyCode == 67)
document.body.style.background = "";
}); addEventListener — это такой подслушиватель, он сидит и ждет, когда, что-нибудь произойдет, в нашем случае он ждет «keydown», то есть, когда мы нажмем на кнопку, и если у этой кнопки будет код 86, то экран браузера окрасится в фиолетовый цвет, а если 67, то в жёлтый. А когда мы отпустим кнопку, то есть, произойдёт событие «keyup», то экран снова станет белым.